Highcharts for Agile development
Did you ever try Highcharts for showing any kind chart data in your web application? Its great! Recently they released a newer version with lot more performance improvement and new features. Im talking about the version 2.0.0. Find it at http://www.highcharts.com/download.
By the time you are reading this article if you find more upgraded version of highcharts, then of course it will be of more fun. Share it through comments :D
Just look at the Demo page of it. You will find lots of different kind of charts over there. Choose anyone according to your need.
The first reason why I like Highchart is it totally based on javascript. Earlier I used openflash chart(OFC) which is really slow by its process of data showing. As OFC is based on flash, you will need the flash embed code first, then this flash code will request for the data to your server and then it will show the chart. Maladroit huh !!
But here with the help of Highcharts you will be sending the data in the form of javascript from your server and all the drawing stuffs will be done in client side. No redundant request, no delay :D
There are other javascript based chart showing programs. Some are based on jquery, some are specially designed for any specific type of chart. But I found Highcharts as a package of all required stuffs.
For developers, if you did not use highcharts already, i can assure you that its the most easily configurable thing. Moreover, you will get lots of required features like Dynamically changing a chart data, Feeding ajax or other formats of data, Exporting to image and many others without any headache of configuration.
Those who love agile development as a rapid development process would definitely love the nimbleness of Highcharts :D
Any new findings and remarks?? Please share your comments :)
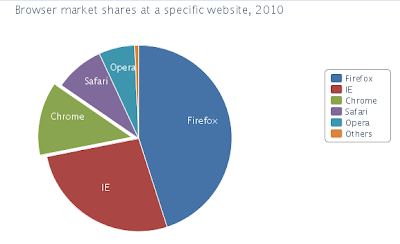
 |
| Courtesy by Highcharts.com |
The first reason why I like Highchart is it totally based on javascript. Earlier I used openflash chart(OFC) which is really slow by its process of data showing. As OFC is based on flash, you will need the flash embed code first, then this flash code will request for the data to your server and then it will show the chart. Maladroit huh !!
But here with the help of Highcharts you will be sending the data in the form of javascript from your server and all the drawing stuffs will be done in client side. No redundant request, no delay :D
There are other javascript based chart showing programs. Some are based on jquery, some are specially designed for any specific type of chart. But I found Highcharts as a package of all required stuffs.
For developers, if you did not use highcharts already, i can assure you that its the most easily configurable thing. Moreover, you will get lots of required features like Dynamically changing a chart data, Feeding ajax or other formats of data, Exporting to image and many others without any headache of configuration.
Those who love agile development as a rapid development process would definitely love the nimbleness of Highcharts :D
Any new findings and remarks?? Please share your comments :)


Highcharts is really cool tool for data visualization. I've already tried it.
ReplyDelete